Objectifs : Dans ce cours, nous allons présenter les différents outils mis à votre disposition pour mettre en forme du texte dans votre cours Espadon
Option style de l'éditeur de texte
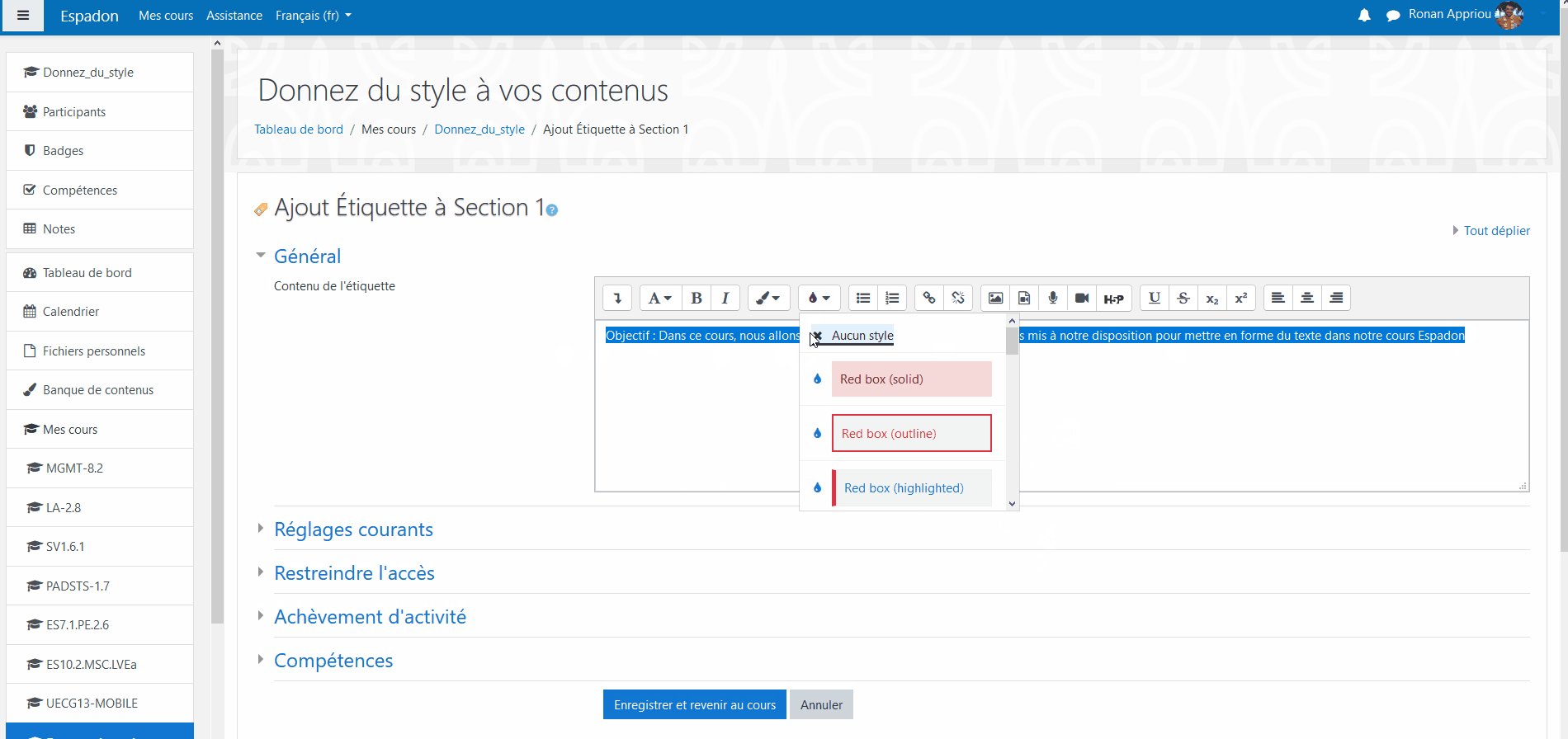
Vous avez la possibilité de mettre en avant des informations sur votre cours avec des mise en forme pré-configurées sur Espaon.
Lorsque vous éditez une étiquette  sur votre espace cours, vous avez accès à l'éditeur
de texte.
sur votre espace cours, vous avez accès à l'éditeur
de texte.
Sélectionnez le texte ou le mot à mettre en valeur puis cliquez sur le bouton style pour lui appliquer la mise en forme de votre choix.

Diviseur horizontal
<hr>
Citation
Insérer la citation ici
<!-- Fancy Blockqotes -->
<blockquote><i class="fa fa-fw fa-quote-left fa-2x fa-pull-left text-muted" aria-hidden="true"><br></i>
<p> Insérer la citation ici</p><i class="fa fa-fw fa-quote-right fa-2x fa-pull-right text-muted" aria-hidden="true"></i>
<span class="blockquote-footer">Insérer l'auteur ici</span>
</blockquote>
Box avec icônes
<div >
<h4 class="text-success"><i class="fa fa-edit"></i> Note</h4>
<p>Insérer texte ici</p>
</div>
<div>
<h4 class="text-sucess"><i class="fa fa-lightbulb-o"></i> Idée</h4>
<p>Insérer texte ici</p>
</div>
<div>
<h4 class="text-info"><i class="fa fa-book"></i> A lire</h4>
<p>Insérer texte ici</p>
</div>
A visionner
Insérer texte ici
<div>
<h4 class="text-info"><i class="fa fa-video-camera"></i> A visionner</h4>
<p>Insérer texte ici</p>
</div>
Important
Insérer texte ici
<div>
<h4 class="text-danger"><i class="fa fa-exclamation-triangle"></i> Important</h4>
<p>Insérer texte ici</p>
</div>
En-têtes, paragraphes et séparateurs.
Box Bleue
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer varius nibh tellus, sit amet egestas diam aliquam eu. Proin leo dui, consectetur vel purus eget, scelerisque auctor lorem. In nec condimentum nisi, at mattis eros. Aenean semper euismod
tellus at vulputate. Vivamus euismod elementum nisl in faucibus.
roin luctus placerat quam et consequat. Morbi imperdiet, tellus at vestibulum rhoncus, odio est elementum felis, id vulputate quam quam sit amet massa.
<div class="alert alert-primary" role="alert">
<h4 class="alert-heading"><strong><p>Lorem Ipsum</p></strong></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer varius nibh tellus, sit amet egestas diam aliquam eu. Proin leo dui, consectetur vel purus eget, scelerisque auctor lorem. In nec condimentum nisi, at mattis eros.
Aenean semper euismod tellus at vulputate. Vivamus euismod elementum nisl in faucibus.</p>
<hr>
<p class="mb-0">roin luctus placerat quam et consequat. Morbi imperdiet, tellus at vestibulum rhoncus, odio est elementum felis, id vulputate quam quam sit amet massa.</p>
</div>
Box verte
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer varius nibh tellus, sit amet egestas diam aliquam eu. Proin leo dui, consectetur vel purus eget, scelerisque auctor lorem. In nec condimentum nisi, at mattis eros. Aenean semper euismod
tellus at vulputate. Vivamus euismod elementum nisl in faucibus.
roin luctus placerat quam et consequat. Morbi imperdiet, tellus at vestibulum rhoncus, odio est elementum felis, id vulputate quam quam sit amet massa.
<div class="alert alert-success" role="alert">
<h4 class="alert-heading"><strong><p>Lorem Ipsum</p></strong></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer varius nibh tellus, sit amet egestas diam aliquam eu. Proin leo dui, consectetur vel purus eget, scelerisque auctor lorem. In nec condimentum nisi, at mattis eros.
Aenean semper euismod tellus at vulputate. Vivamus euismod elementum nisl in faucibus.</p>
<hr>
<p class="mb-0">roin luctus placerat quam et consequat. Morbi imperdiet, tellus at vestibulum rhoncus, odio est elementum felis, id vulputate quam quam sit amet massa.</p>
</div>
Box grise
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer varius nibh tellus, sit amet egestas diam aliquam eu. Proin leo dui, consectetur vel purus eget, scelerisque auctor lorem. In nec condimentum nisi, at mattis eros. Aenean semper euismod
tellus at vulputate. Vivamus euismod elementum nisl in faucibus.
roin luctus placerat quam et consequat. Morbi imperdiet, tellus at vestibulum rhoncus, odio est elementum felis, id vulputate quam quam sit amet massa.
<div class="alert alert-secondary" role="alert">
<h4 class="alert-heading"><strong><p>Lorem Ipsum</p></strong></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer varius nibh tellus, sit amet egestas diam aliquam eu. Proin leo dui, consectetur vel purus eget, scelerisque auctor lorem. In nec condimentum nisi, at mattis eros.
Aenean semper euismod tellus at vulputate. Vivamus euismod elementum nisl in faucibus.</p>
<hr>
<p class="mb-0">roin luctus placerat quam et consequat. Morbi imperdiet, tellus at vestibulum rhoncus, odio est elementum felis, id vulputate quam quam sit amet massa.</p>
</div>
En-tête et texte en colonnes
Bienvenue dans le cours ....
Column 1
Lorem ipsum dolor sit amet, consectetur adipisicing elit...
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...
Column 2
Lorem ipsum dolor sit amet, consectetur adipisicing elit...
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...
Column 3
Lorem ipsum dolor sit amet, consectetur adipisicing elit...
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...
<div class="jumbotron text-center">
<h1><strong><span style="color:rgb(51,51,51);">Bienvenue dans le cours ....</span></strong></h1>
</div>
<div class="container">
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
</div>